
User-ID에 대한 개념을 이해하였고, User-ID를 GA에 설정하면 사용할 수 있는 기능들에 대해 어느 정도 알고 있다면,
이제 User-ID를 GA에서 설정하는 법(with GTM)에 대해 알아보겠습니다.
만약 User-ID에 대한 개념과 기능들에 대해 잘 모르겠다면, 아래 글들을 먼저 읽어보세요
GA User-ID 를 활용한 교차기기 분석 1 : User-ID 정의 및 활용
User-ID란 무엇인가요? 대부분의 홈페이지들은 회원가입 기능을 제공하고, 상품 구매 혹은 서비스 이용을 위해 사용자들은 계정을 생성합니다. User-ID는 이렇게 생성한 계정으로 로그인한 사용자를 구분하는 측정..
ph-story.tistory.com
GA User-ID 기능 사용하기 2 : User-ID 기능
Google Analytics에서 사용하는 User-ID는 Single User(단일 사용자)에게 독립적인 ID를 부여합니다. 만약 User-ID에 대한 정의에 대해 좀 더 알고 싶다면 아래 글을 먼저 읽어보세요. GA User-ID 를 활용한 교차..
ph-story.tistory.com
User-ID를 설정하는 방법에 대해 3단계로 설명 드릴께요.
- 1단계 : Google Analytics(GA)에서 User-ID 설정하기(매우 쉬움)
- 2단계 : Google Analytics(GA)에서 User-ID 보기(view) 만들기(매우 쉬움)
- 3단계 Google Tag Manager(GTM)에서 User-ID 값을 GA로 보내기(어려움. GTM에 대한 이해가 있어야 합니다)
만약 GTM에 대해 잘 모르겠다면, 우선 설치부터 하세요
구글 태그매니저(GTM) 설치하기 : GTM으로 GA 추적코드를 셋업해야 하는 이유
GTM으로 GA를 셋업해야 하는 이유 GTM(Google Tag Manager, 구글 태그매니저)은 웹사이트 또는 모바일 앱에서 태그 및 코드를 개발자의 도움 없이 분석담당자나 기획자가 쉽고 빠르게 업데이트할 수 있는 Google에..
ph-story.tistory.com
자, 이제 단계별로 User-ID를 설정해봅시다
1단계. Google Analytics(GA)에서 User-ID 설정하기
Google Analytics에서 admin(좌하단 톱니바퀴)에 들어가서
User-ID를 설정하려는 속성을 선택합니다.
1단계에서는 GA의 Property(속성)에 대한 값을 설정해줄 것입니다.
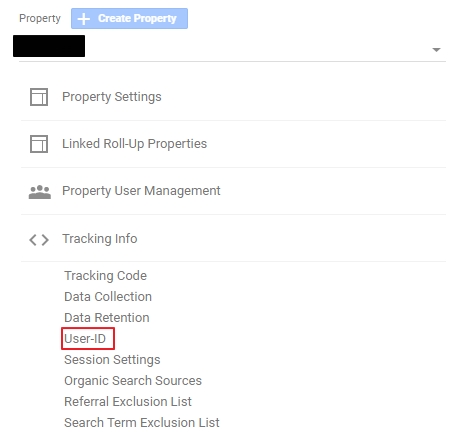
아래와 같이 Tracking Info에서 User-ID를 선택합시다.

Review the User-ID Policy(사용자 ID 정책)를 읽고 동의하고 Next Step 클릭,
Set up the User-ID에서 체크하고 Next Step 클릭(이 부분은 추가로 설명드릴께요)
이제 Create 버튼을 클릭하면 1단계는 완성입니다. 너무 쉽네요.
2단계. Google Analytics(GA)에서 User-ID 보기(view) 만들기
1단계 마지막에서 Create 버튼을 클릭하면 바로 2단계가 시작됩니다.
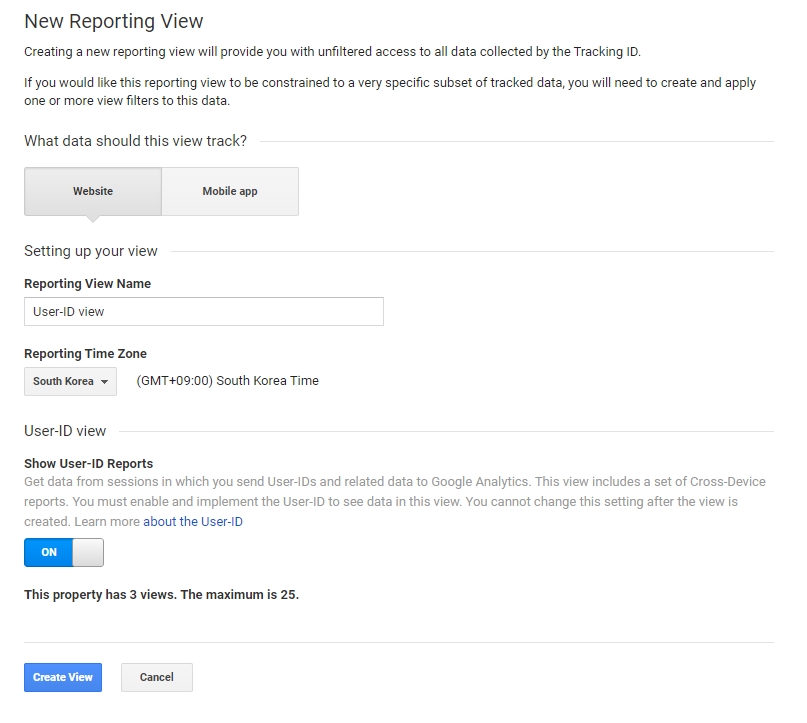
바로 User-ID를 위한 새 속성(view) 만들기가 시작됩니다.

view 이름은 ‘User-ID view’로 입력하고 아래와 같이 Create View 버튼을 클릭해줍시다
위와 같이 입력하고 Create view 클릭
(중요합니다) Show User-ID Report
해당 보기를 User-ID 를 위한 보기로 만들 것인지를 결정하는 부분입니다. 하나의 속성에서 여러 개의 User-ID 보기를 만들 수는 있지만 위 옵션은 만든 후에는 변경할 수 없습니다.
자, 이제 2단계까지 완료했습니다. 너무 쉽네요.
3단계. Google Tag Manager(GTM)에서 User-ID 값을 GA로 보내기
Google Tag Manager를 사용하여 Google Analytics에 User-ID에 해당하는 값을 Push하는 것은 지금까지 1, 2단계보다는 조금 어려울 수 있습니다. 하지만 User-ID로 사용할 수 있는 값이 이미 있다면(변수로 저장되고 있다면), 쉽게 할 수 도 있습니다.
모든 값이 User-ID로 사용될 수 없습니다.
사용자를 식별할 수 있는 User-ID 값은 해당 값을 Google Analytics로 Push하여 저장하기 때문에 개인을 식별할 수 있는 ‘이메일 주소’, ‘주민등록번호’ 등과 같은 개인식별 정보를 User-ID로 사용하면 안됩니다. CRM에서는 사용자를 구분하기 위해 해당 값들을 이용하지만, GA는 CRM이 아닌 다른 서버(여기서는 구글)에 개인정보를 Push하는 것이 되기 때문에 매우 민감할 수 있습니다.
하지만 사용자를 구분하기 위해 사용 값이 ‘1234567’ 또는 ‘dfadfsad2342df’ 과 같이 개인을 식별할 수 없는 값이라면 해당 값을 User-ID로 사용할 수 있습니다.

그렇다면 어떻게 User-ID에 해당하는 값을 GA에 Push할까요?
먼저 GA에 Push하여 활용할 수 있는 User-ID 값이 있는지 확인하고, 다행이 해당 값을 이미 사용하고 있다면 그 값을 GA에 Push하면 됩니다.
GA에서 User-ID로 활용하기 위해 특정 변수를 만들거나 이미 있는 변수를 사용하는 방법은 다양합니다.
1) 개발자에게 User-ID를 Data Layer 로 Push 하도록 요청하는 법
2) 기존 쿠키에서 User-ID를 가져오는 법
3) 자바스크립트 변수를 User-ID로 활용하는 법
4) DOM 스크래핑하여 User-ID로 활용하는 법
가장 좋은 방법은 1), 2)입니다. 대부분의 로그인 기반 사이트(로그인하여 구매가 이루어지는 쇼핑몰과 같은 사이트들)는 이미 기존 쿠키 값으로 사용자를 구분하는 값을 사용하고 있을 가능성이 매우 높습니다. 제가 관리하고 있는 사이트 또한 이와 같이 기존 쿠키에서 사용자를 구분하는 변수를 사용하고 있어 2) 방식으로 진행하였습니다. 만약 2)번 방식으로 할 수 없다면 1) 방식을 추천드리며, 이와 관련해서는 다소 설명이 길어질 수 있어 댓글로 설명이 필요하신 분들이 많아지면 추가로 글을 작성해보도록 하겠습니다.
그럼 사이트에서 기존 쿠키 값으로 사용자를 구분할 수 있는 변수 값을 사용하고 있다는 가정 하에서 설명을 이어가도록 하겠습니다.
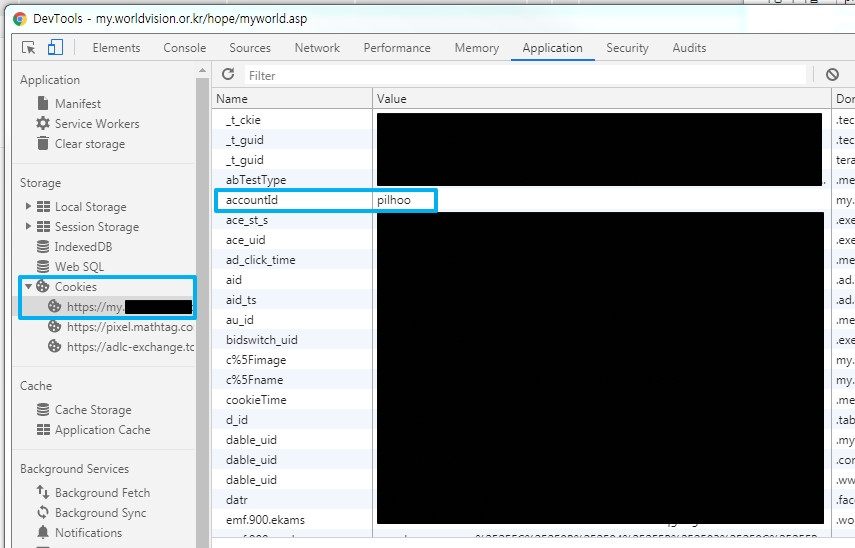
그럼 먼저, 사이트에서 로그인을 한 경우, 사용자를 구분하는 변수 값이 있다는 사실을 확인해봅시다. chrome 창에서 F12를 누르면 개발자 도구(Dev Tool)이 나옵니다. 여기서 아래 이미지와 같이 현재 접속한 사이트의 쿠키 값들을 확인할 수 있습니다. 여기서 사용자를 구분할 수 있는 User-ID로 사용할 수 있는 쿠키 값이 있는지 확인해보면 됩니다. User-ID로 사용할 값이 있다면 해당 값이 정말 사용자를 구분하는 값인지 확인해보는 것이 좋습니다.

위 이미지와 같이 운이 좋게 사용자를 구분하는 쿠키 값이 이미 있다면,
(중요) User-ID 로 사용할 변수가 로그인 이후 모든 페이지에서 로드될 필요는 없습니다. 하나의 세션에서 로그인하게 되는 경우, 해당 세션에 대한 정보가 해당 User-ID로 저장되기 때문입니다.
User-ID 설정은 이제 거의 다 끝났습니다.
자 이제 이미 쿠키 값으로 저장되고 있는 값(위 이미지에서는 accounId)을 GA에 전송해주는 작업만 남았습니다. 이제 GTM으로 가서 해당 변수를 설정하고 GA에 전송될 수 있도록 해주는 일만 남았습니다. 이 과정은 매우 쉬우니 끝까지 해봅시다.
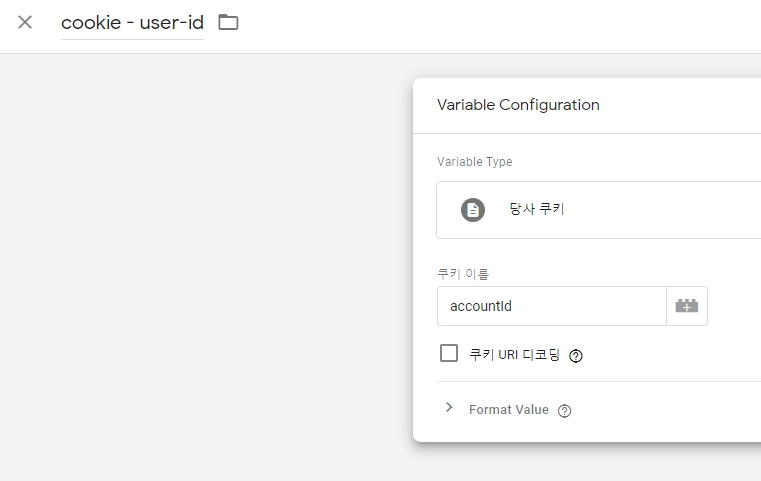
GTM > 변수 > 새로 만들기
변수 유형은 당사 쿠키(1st Party Cookie)를 선택하고, 쿠키 이름은 위에서 확인한 accountId 를 입력합니다. 이 값은 위에서 확인한 값과 반드시 동일한 값으로 입력합니다.

이렇게 입력하고 새로운 변수를 저장해줍시다.
이제 정말 마지막입니다.
해당 변수가 생성되었고, GA 설정에 위 변수가 추가되었다고 알려주는 일만 남았습니다.
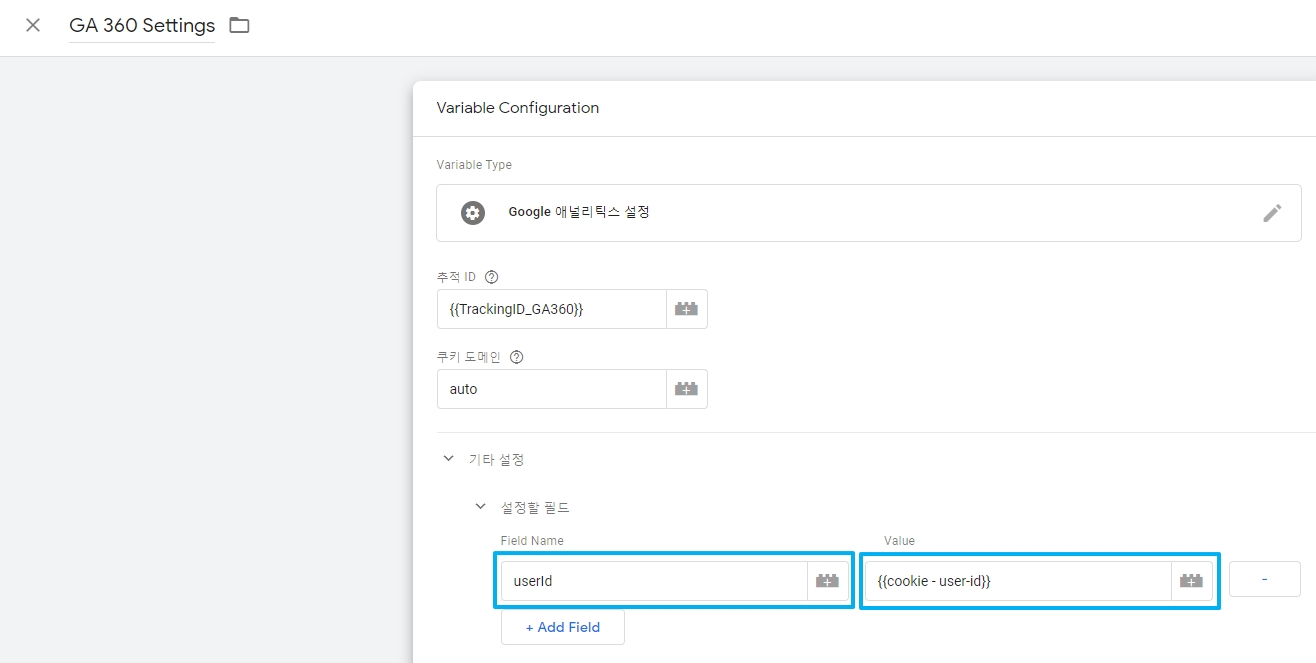
GTM에 있는 Google Analytics 설정 변수를 선택합니다. 여기서 User-ID를 GA에 보내도록 설정하면 해당 변수를 Google Analytics 설정 변수의 모든 페이지에서 작동하게 됩니다.

위와 같이 설정하고 저장 해줍시다.
GA의 User-ID view(보기)에서 사이트에서 발생하는 모든 hit(이벤트, 페이지뷰 등)를 보기 위해서는 모든 hit에서 User-ID가 발생되어야 합니다. 즉, 로그인을 한 페이지에서만 accountId 쿠키 값이 발생하면, user-ID 보기에서는 해당 페이지에 대한 데이터만 쌓이게 됩니다. GA 설정 변수 설정에서 User-ID를 구성해야 위와 같이 가능합니다.
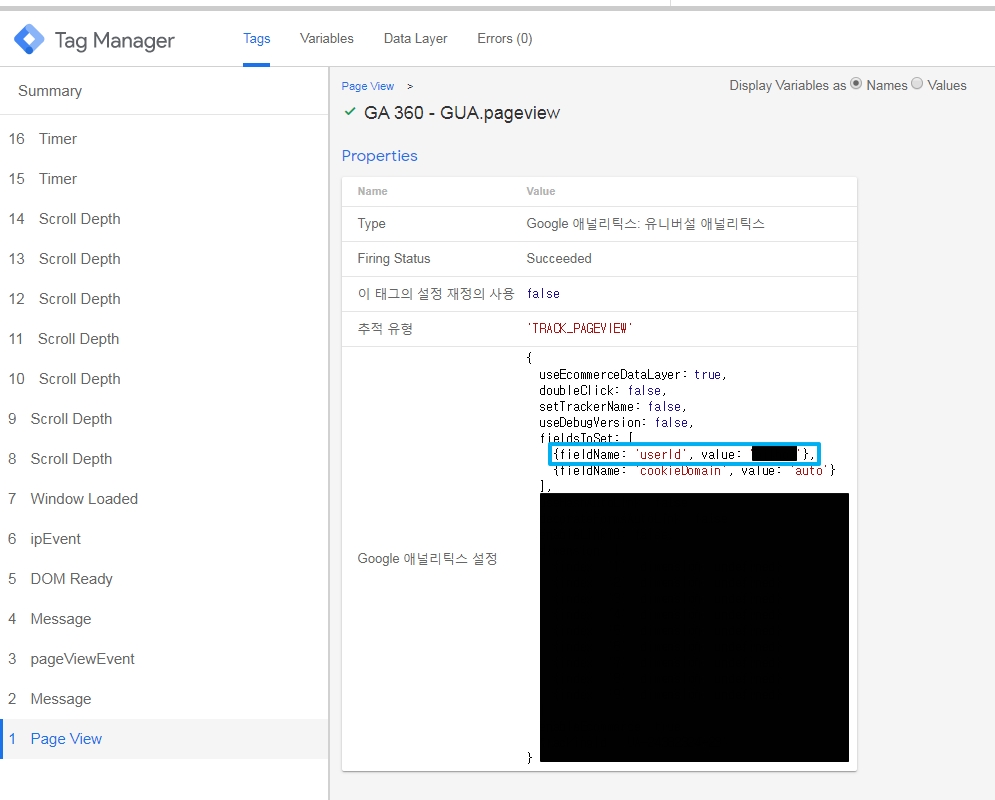
- GTM 미리보기로 User-ID 설정 확인하기
GTM에서 미리보기 모드로 설정 후 사이트로 이동하여 로그인한 페이지에서 pageview 태그를 선택하고 properties를 체크했을 때 아래와 같이 user-ID가 잘 수집되면 됩니다.

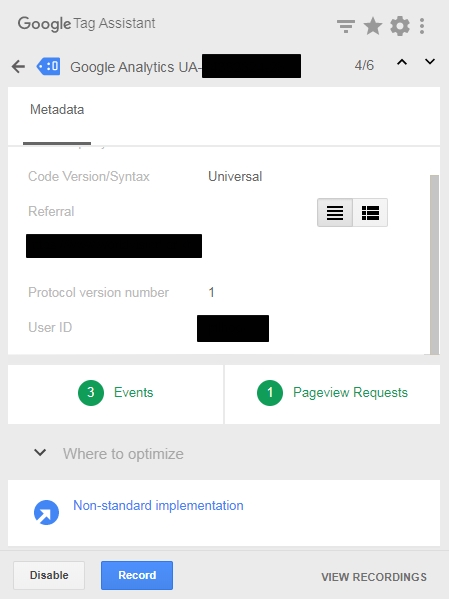
- Tag Assistant 로 User-ID 설정 확인하기
크롬 Google Tag Assistant 에서 User-ID 값이 아래와 같이 표시되면 잘 설정된 것 입니다.

이렇게 고생해서 설정한 User-ID가 우리에게 어떤 인사이트를 줄 수 있는 지에 대해서는
다음 글에서 설명 드릴께요
'Google Analytics UA' 카테고리의 다른 글
| Google Analytics 교차 도메인 추적하기 2 - GTM 방식 (2) | 2020.05.08 |
|---|---|
| 구글 애널리틱스 페이지 버튼 클릭 추적하기(분석편) – 3편 (3) | 2020.02.10 |
| GA User-ID 기능 사용하기 2 : User-ID 기능 (0) | 2020.01.29 |
| GA 360 고급 분석(Advanced Analysis) 1편 – 탐색 보고서 (0) | 2020.01.28 |
| GA 오해하기 쉬운 Dimension(측정기준) 1 : Previous page path (0) | 2019.12.05 |



